 「HTMLとCSS」ってなに?という方へ
ブロガーなら知っておくべき、WEB基礎知識をシンプルにお伝えします。
わたくし2012年に4年間勤めた1社目の会社を退職し、
3ヶ月間「職業訓練校のWEBクリエイター科」に通っておりました。
在学中に「Webクリエイター能力認定試験上級」という資格も取得しました。
今回は、ホームページを作りたいWEB初心者、初心者ブロガーさんのために
わかりやすくシンプルに「知ってるといいよぉ」という
基礎の知識を説明していこうと思います。
「HTMLとCSS」ってなに?という方へ
ブロガーなら知っておくべき、WEB基礎知識をシンプルにお伝えします。
わたくし2012年に4年間勤めた1社目の会社を退職し、
3ヶ月間「職業訓練校のWEBクリエイター科」に通っておりました。
在学中に「Webクリエイター能力認定試験上級」という資格も取得しました。
今回は、ホームページを作りたいWEB初心者、初心者ブロガーさんのために
わかりやすくシンプルに「知ってるといいよぉ」という
基礎の知識を説明していこうと思います。
も く じ
■ HTMLとCSSの知識
 当たり前のようにインターネットにアクセスして、きれいな体裁のホームページをみることができます。
WEB知識がなくても、サービス提供会社がカンタンに記事を作れるようにしてくれているのでさほど困らないと思いますが、
「タグにも意味がある」ので知っているといいですよ♪
当たり前のようにインターネットにアクセスして、きれいな体裁のホームページをみることができます。
WEB知識がなくても、サービス提供会社がカンタンに記事を作れるようにしてくれているのでさほど困らないと思いますが、
「タグにも意味がある」ので知っているといいですよ♪
◆HTMLとCSSは?
HTML:ハイパー・テキスト・マークアップ・ランゲリッジ(webページを構成する言語) CSS:カスケーディング・スタイル・シート(webページの見栄えを設定する言語) HTMLはブラウザに表示させるための言語です。検索エンジンのためにある言語です。 CSSはWebの見栄えをよくするための言語です。人間に見やすくするためにあります。 HTMLとCSSは「へぇ~」くらいでいいと思います。 HTMLは構成(いちから作るのはかなりハードです。) CSSはデザインというイメージで覚えましょう。■ WEBページの構成は3つ
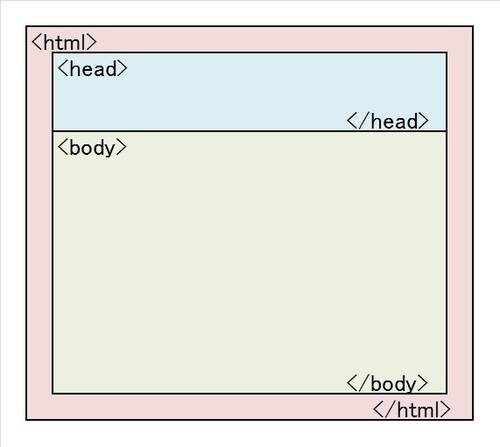
 ・html
・head
・body
3つで構成されています。
headとbodyをhtmlで一塊にしています。
※その他に宣言文やメタタグもありますが割愛します。
・html
・head
・body
3つで構成されています。
headとbodyをhtmlで一塊にしています。
※その他に宣言文やメタタグもありますが割愛します。
◆htmlの意味
HTML文書であることを宣言しています。◆headの意味
ページタイトルやサーバーが利用する情報を指定する場所です。 基本的にブラウザに表示されない情報が入っています。 グーグルアドセンスの自動広告、サーチコンソル、アナリティクスのコードもhead部分にいれますよね♪◆bodyの意味
ブラウザに表示される本文を定義する場所です。 body部分を編集して記事を書いているということになります。■ headとbodyの構成とタグの持つ意味

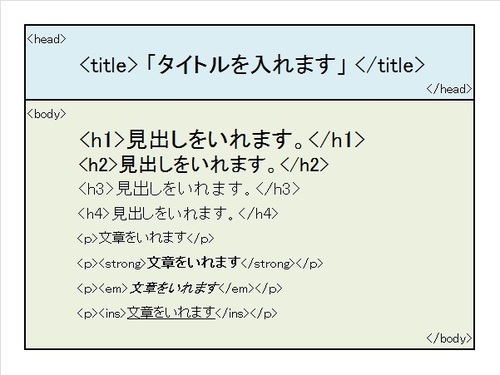
◆headのtitle
ヘッドの中のタイトルに設定すると「ブラウザのタイトルバーやタブに表示」されます。 ブログのタイトルの部分が、ブラウザのタブに表示されます。◆body内を編集!タグを使う
bodyの部分が記事内容です。 文字に色々な機能を持たせたり、装飾するためにタグを使います。 ・開始タグ:<> ・終了タグ:</> 終了タグは「/」で区切ります。 都合上、全角で書いてありますが「半角」で書きます。◆見出しタグ h1~h6
見出しタグはh1からh6まであります。 h1は1回しか使えませんが、あとは何回でも使えます。 h1、h2、h3、h4と順番に使ってください。 h1、h2、h4という順番はh3が抜けているので適切ではありません。◆段落タグの pタグ
pタグは段落の意味をもつタグです。 段落は英語でいうとParagraphです。 パラグラフのpです。 基本的にpタグで文章を書いていきます。自動的に改行が入ります。 </br>は改行のタグですが、「段落分けがされない」のでpの中で使います。 ちなみによく出てくる、 div(ディヴ)というタグは「箱」という意味です。 CSSの説明で背景色を設定して長い四角になっているのはDIVという「箱」要素にいれているからです。◆文字の装飾「強調・太字」strong
strongは強調のタグです。 ブラウザには太字で表示されます。 bも同じ太字ですが、視覚的要素なため、strongを使うのがオススメです。◆文字の装飾「強調・斜体」em
emも強調のタグです。 ブラウザには斜体(ななめ文字)で表示されます。◆文字の装飾「下線」ins
insは下線を引くタグです。 私もかなり使っています。■ CSSのしくみと設定方法
 CSSはスタイルシートと呼ばれています。
人間様がみる用にデザインします。
CSSはHTMLとセットです。
装飾はHTML内のタグの中に埋め込むこともできます。
CSSに設定すると、いちいちタグごとに設定しなくていいというのがメリットです。
弓かっこというのでしょうか?「{}」このかっこを使って記述します。
以降紹介する例をコピペすると使えます♪
CSSはスタイルシートと呼ばれています。
人間様がみる用にデザインします。
CSSはHTMLとセットです。
装飾はHTML内のタグの中に埋め込むこともできます。
CSSに設定すると、いちいちタグごとに設定しなくていいというのがメリットです。
弓かっこというのでしょうか?「{}」このかっこを使って記述します。
以降紹介する例をコピペすると使えます♪
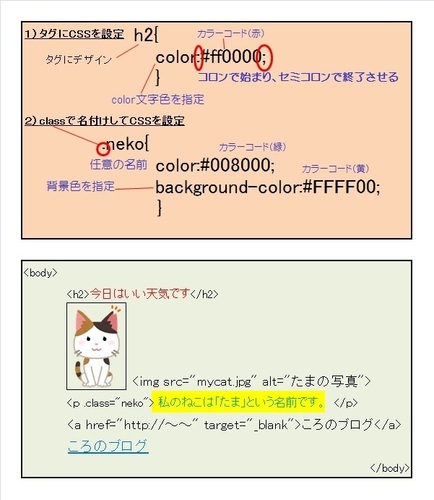
◆ タグに対してCSS(デザイン)を設定する。
h2タグをCSSで指定していきます。 見出しの文字色を赤にしたい。 h2のタグを使った文字色が全て「赤」になるという指定になります。 【CSSの記述】h2{
color:#ff00000;
}
【HTMLの記述】
<h2>今日はいい天気です。</h2>
【ブラウザの表示(人間様の目線)】
今日はいい天気です。
タグに対して指定すれば、全ての「h2」タグに適応されます。
◆ classでタグに名前をつけてCSS(デザイン)を設定する
pタグに「neko」という名前をつけて、デザインを設定します。 文字色を緑にしたい。 Classは名前を付けられる要素です。 『classで「neko」と名付けたpタグ』へ文字色を「緑」、背景色を「黄色」に設定します。 【CSSの記述】.neko{
color:#008000;
background-color:#FFFF00;
}
【HTMLの記述】
<p class="neko">私のねこは「たま」という名前です。 </p>
【ブラウザの表示(人間様の目線)】
私のねこは「たま」という名前です。
colorは文字色の指定をするという意味です。
CSSで文字色を「緑」設定したのでnekoと名付けられたpタグの中の文章は「緑」になります。
background-colorは背景色の指定をするという意味です。
CSSで文字の背景色を「黄色」設定したので、nekoと名付けられたpタグの中の背景色は「黄色」になります。
pタグにclass(クラス)で名前をつけると、同じクラス名のタグにだけデザインを設定できます。
CSS記述の「.neko」のドットがclass(クラス)という意味です。
クラスの名前は分かりやすい名前をつけるといいでしょう。
色指定「#ff0000」はカラーコードです。細かい色を指定できます。。
もちろん、色指定は「red」「green」という記述でも大丈夫ですが、
カラーコードで統一するほうがいいかと。好みですけどね♪
■ ブログの編集ツールは超便利でかんたん!
 ブログエディター(写真はseesaaBLOGのツールです)では、
文字を選択(ドラッグ)して、ボタンをクリックするだけで
spanタグの中にカラー指定してくれます。便利ですよね♪
文字色指定だけでなくリンクや、画像挿入、なんでもできちゃいます。
親切に用意されている、編集ツールを利用するとタグ内に設定されるので、
CSSに書く必要はありません。
よって、CSSはブロガーさんはあまり気にするところはないかもしれません。
私がCSSを設定しているのは「リンクのタグを深い赤色」に指定と、
引用の背景色が気に入らなかったので変更したくらいです。
PCとスマホ用のCSSは別です。
ブログエディター(写真はseesaaBLOGのツールです)では、
文字を選択(ドラッグ)して、ボタンをクリックするだけで
spanタグの中にカラー指定してくれます。便利ですよね♪
文字色指定だけでなくリンクや、画像挿入、なんでもできちゃいます。
親切に用意されている、編集ツールを利用するとタグ内に設定されるので、
CSSに書く必要はありません。
よって、CSSはブロガーさんはあまり気にするところはないかもしれません。
私がCSSを設定しているのは「リンクのタグを深い赤色」に指定と、
引用の背景色が気に入らなかったので変更したくらいです。
PCとスマホ用のCSSは別です。
■ もっとタグの説明!!
◆ 画像を表示させるタグ img
 imgで写真を表示できます。
英語のimage(イメージ)のimgです。
srcは写真の呼び出し場所を示しています。
altは(代替文字)説明になります。画像が表示されない時に文字で表示してくれます。
altの部分の説明は検索エンジンも読んでくれます。もちろん入れた方がいいです。
私もできるだけやるようにします(笑)
【 補足 】
widthは画像の幅の指定です。
heightは画像の高さ(縦)のサイズの指定です。
サイズはレイアウトの型崩れ防止のために指定します。
imgで写真を表示できます。
英語のimage(イメージ)のimgです。
srcは写真の呼び出し場所を示しています。
altは(代替文字)説明になります。画像が表示されない時に文字で表示してくれます。
altの部分の説明は検索エンジンも読んでくれます。もちろん入れた方がいいです。
私もできるだけやるようにします(笑)
【 補足 】
widthは画像の幅の指定です。
heightは画像の高さ(縦)のサイズの指定です。
サイズはレイアウトの型崩れ防止のために指定します。
◆ リンクを貼るタグ a
 aは単独で使いません。
a href="http://~~"というカタチで使います。
target="_blank"は「別窓で開く」という意味です。
リンクは基本、青色の文字で下線が引かれていますよね。
当ブログでは、CSS編集しているので濃い赤文字と下線で表示されます(PC版です)。
カラーコードはこちら
aは単独で使いません。
a href="http://~~"というカタチで使います。
target="_blank"は「別窓で開く」という意味です。
リンクは基本、青色の文字で下線が引かれていますよね。
当ブログでは、CSS編集しているので濃い赤文字と下線で表示されます(PC版です)。
カラーコードはこちら
■ その他に使えるタグは?
他に使えるといいタグは?◆ タグに自分用のコメント(非表示コメント)を入れる
<!-- コメント非表示 --> 半角でこのカタチでタグを書くと、タグにメモが取れます。 これはなんのタグだっけ?と悩まずにすみます。 人間様には見えませんのでご安心ください♪ CSSで非表示コメント入れる場合は /* コメント非表示 */ これで中の部分は非表示になります。◆ 配置の設定。右揃え、左揃え、中央揃えタグ

<center>[画像]</center>
センタータグ(中央揃え)はたまに使っています。
他のブログではタグ内に組み込め!とありますが、シンプルに対象を囲むだけでもできます。

